Advertisement
All Projects
Larvel Ecommerce with Payment gateway No of Posts: 2
Larvel9 Ecommerce Multi vendor with Payment gateway No of Posts: 1
SQL No of Posts: 0
Premium Template & Scripts
Add Area
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Saepe nihil, repudiandae cum asperiores iure libero mollitia perspiciatis et quibusdam omnis quae culpa aperiam quaerat exercitationem reprehenderit excepturi repellat ipsum non.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Saepe nihil, repudiandae cum asperiores iure libero mollitia perspiciatis et quibusdam omnis quae culpa aperiam quaerat exercitationem reprehenderit excepturi repellat ipsum non.
Latest Posts
FileZilla Fix: "No program has been associated on your system with this file type"
Did you try to open a file in FileZilla but got the error ,No program has been associated on your system with this file type." error? Here's how to fix it.
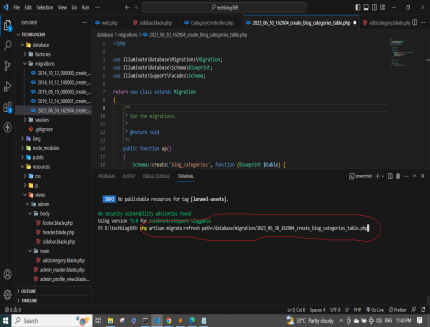
Request failed with status code 419 AxiosError: Request failed with status code 419
Hi in this tutorials i am going to show how to resolve 419 error laravel sanctum and react
How to integrate Captcha in Laravel
Hi in this tutorial I am going to show how to implement the Captcha option in Laravel using mewebstudio.
How to implement forget password option in Laravel
Hi in this tutorial I am going to show how to implement forget password option in Laravel.
How to change or update password in Laravel
Hi, In this tutorial I am going to show how to change or update a password in laravel 9
How To Migrate Or Configure WordPress Database From One Hosting Server To Another Server?
Migrate or Configure WordPress databases from one hosting Server to another Server
How To Deploy A Nuxt.Js Website To A DigitalOcean Server?
Introduction Are you looking for a way to deploy your Nuxt.js website or application? In this article, we’ll walk you through how to deploy a production-ready Nuxt.js website to a DigitalOcean server. Through that process, you’ll create a new VPS (Virtual Private Server), configure your server to host Node.js applications, configure your domain name, use an Nginx web server as a reverse-proxy in front of your Next.js application, and set up HTTPS/SSL encryption so your website is served with https://